Screens, Research and Hypertext
Powered by 🌱Roam GardenArborescent Structure
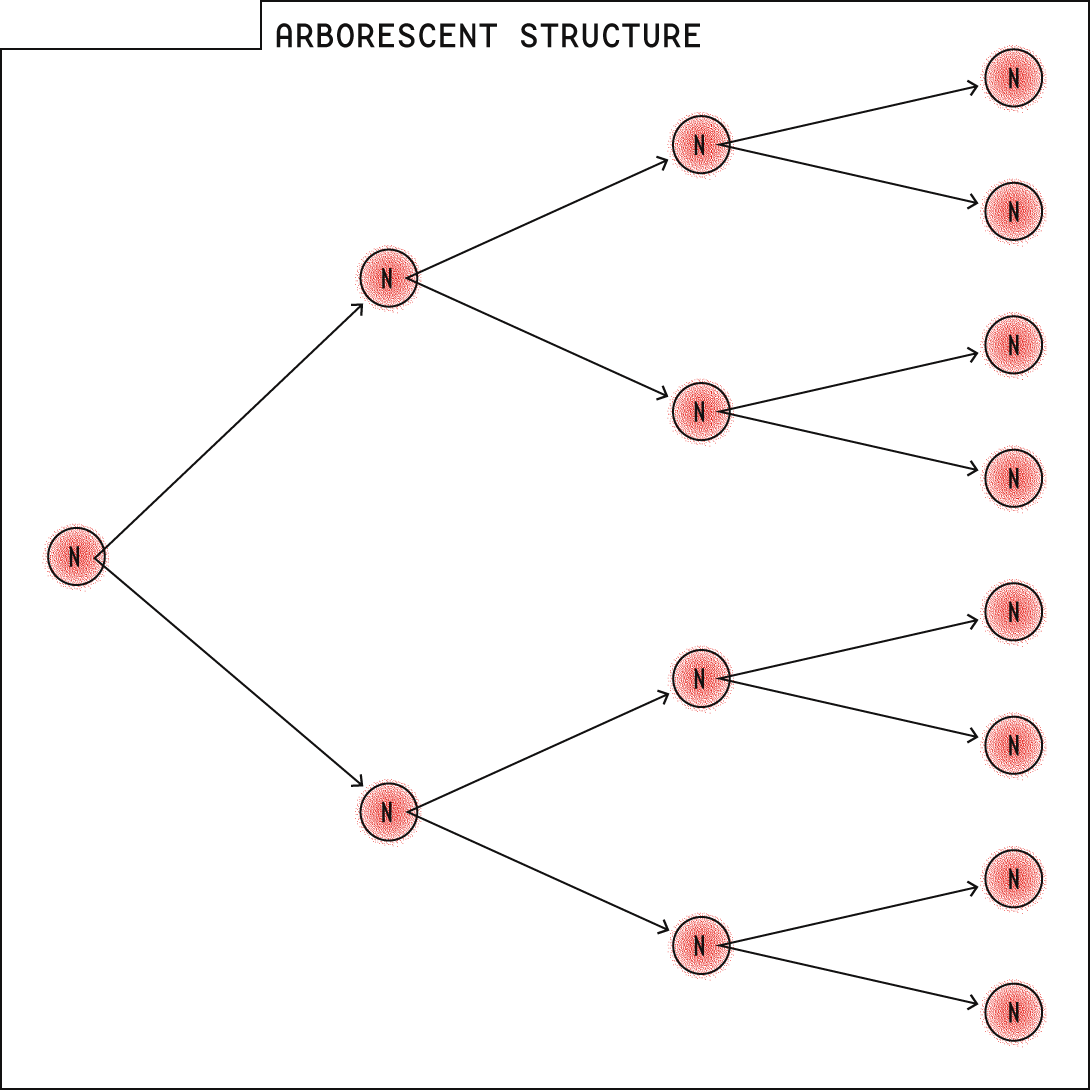
Another terrible term. Arborescent just means treelike, but no self-respecting postmodernist uses a simple word when an esoteric one will do. Anyway, an arborescent structure has a defined beginning point, and many non-overlapping ending points.

If you rotate this structure 90° clockwise, you’ve pretty much got a sitemap. Indeed, an information architect might call this kind of structure hierarchical — each node is a parent of its connected nodes on the right, and a child of its connected node on the left. Hierarchical language makes a bit less sense when applied to narrative text, so we’ll stick with arborescent.
The most obvious example of an arborescent text is the Choose Your Own Adventure story. The CYOA stories provide lots of paths through the text, with each path leading to a pre-determined ending. The structure requires presenting readers with clear binary choices — a requirement that is likely to feel pretty artificial outside of fiction.
In the digital realm, a lot of video games utilize the arborescent model, but I’m not aware of much online nonfiction employing this type of structure. If you’re looking for a real-world example without having to go dig up a Choose Your Own Adventure book from your parents’ attic, go spend a few minutes with You Are a Bear.