Screens, Research and Hypertext
Powered by 🌱Roam GardenTransclusions
This is an "Orphan" page. Its core content has not been shared: what you see below is a loose collection of pages and page snippets that mention this page, as well as snippets of this page that were quoted elsewhere.
I regard utility as the ultimate appeal on all ethical questions; but it must be utility in the largest sense, grounded on the permanent interests of man as a progressive being.
Paratext
Roughly, paratext is the set of materials that surround the main text. The term originally referred to books, and included things like the cover, the foreword or afterword, footnotes, etc.
Paratexts also exist for things other than books. A movie trailer or poster counts. So do the director’s commentary on a DVD and all the publicity interviews given by the people affiliated with a film. So do box sets of television shows.
Paratexts don’t need to be official, either. Fan forums and recaps are paratexts, as are things like maps of Marvel’s NYC or charts showing which heroes have interacted.
Transmedia Storytelling
The second term is transmedia storytelling.
This one is a little trickier, so I’m going to quote communications professor and television scholar Henry Jenkins:
Transmedia storytelling represents a process where integral elements of a fiction get dispersed systematically across multiple delivery channels for the purpose of creating a unified and coordinated entertainment experience Ideally, each medium makes its own unique contribution to the unfolding of the story.
That’s a mouthful. But the upshot is that a transmedia story uses different channels to deliver different parts of the story. In practice, that ends up looking like, well…18 movies, 10 television series, 5 short films, etc.
Transmedia storytelling might sound similar to a paratext, but there’s an important difference. A paratext (a trailer or a DVD commentary track) is typically about the story. Transmedia is a way of delivering part of the story.
Or, to borrow a more formal analysis from Jason Mittell’s fascinating book, Complex TV: The Poetics of Contemporary Television Storytelling, paratexts “function primarily to hype, promote, introduce, and discuss a text,” while transmedia storytelling uses multiple channels that “function as ongoing sites of narrative expansion.”
Axial Structure
Axial is a really pretentious label for something fairly simple — movement along a line. Axial hypertext isn’t strictly linear, though. Rather, readers are invited to take explore regular digressions from, then return to the main text.
Basically, this is how we write every piece of nonfiction on the web.
A feature story with some included image galleries? Axial hypertext.
A sidebar that expands over the main story, then shrinks back to its initial location when you’re finished? Axial hypertext.
A video embed that offers some additional context for the narrative? Axial hypertext.
A card stack at the end of a Vox article? Axial hypertext.
I could go on, but I think you get the point.
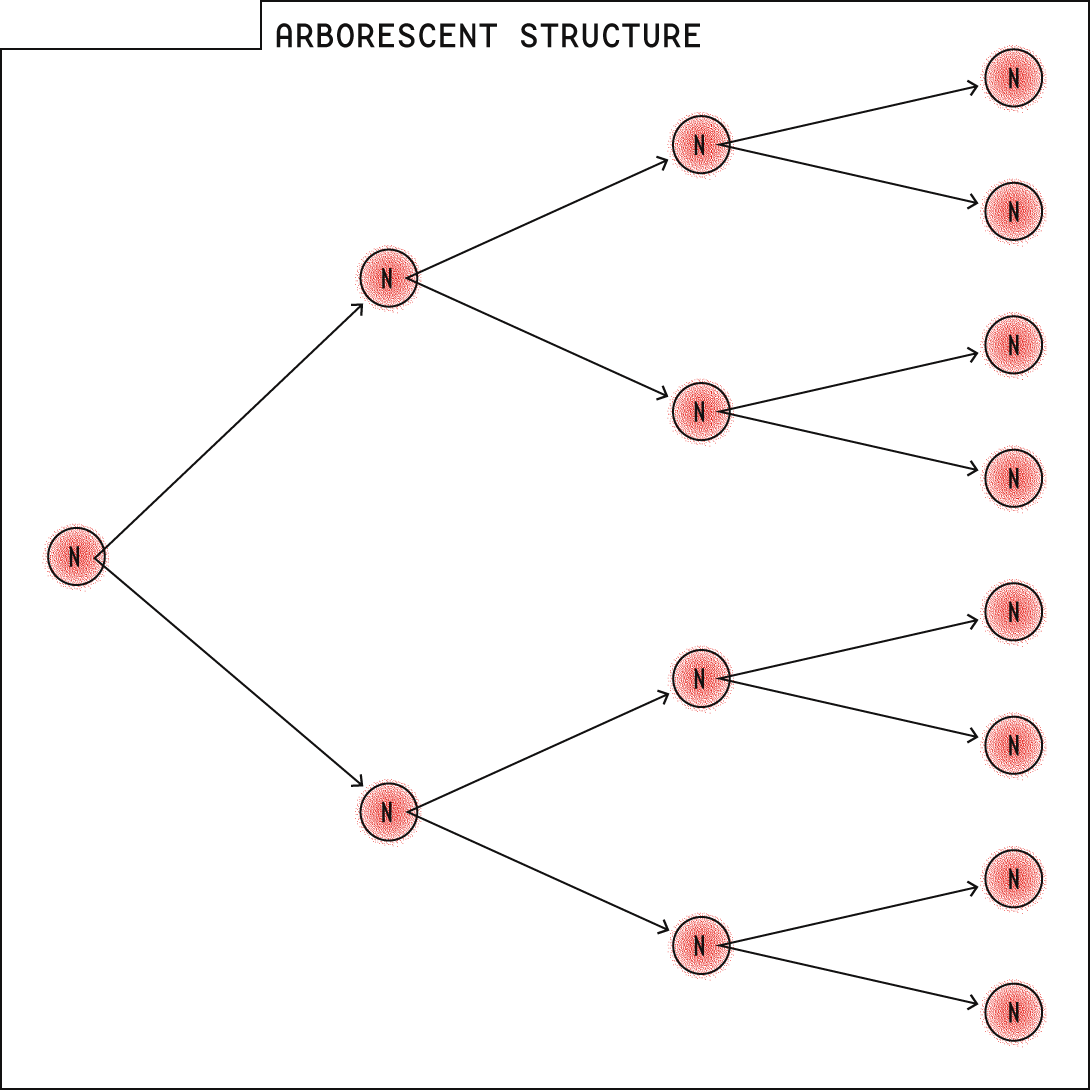
Arborescent Structure
Another terrible term. Arborescent just means treelike, but no self-respecting postmodernist uses a simple word when an esoteric one will do. Anyway, an arborescent structure has a defined beginning point, and many non-overlapping ending points.

If you rotate this structure 90° clockwise, you’ve pretty much got a sitemap. Indeed, an information architect might call this kind of structure hierarchical — each node is a parent of its connected nodes on the right, and a child of its connected node on the left. Hierarchical language makes a bit less sense when applied to narrative text, so we’ll stick with arborescent.
The most obvious example of an arborescent text is the Choose Your Own Adventure story. The CYOA stories provide lots of paths through the text, with each path leading to a pre-determined ending. The structure requires presenting readers with clear binary choices — a requirement that is likely to feel pretty artificial outside of fiction.
In the digital realm, a lot of video games utilize the arborescent model, but I’m not aware of much online nonfiction employing this type of structure. If you’re looking for a real-world example without having to go dig up a Choose Your Own Adventure book from your parents’ attic, go spend a few minutes with You Are a Bear.
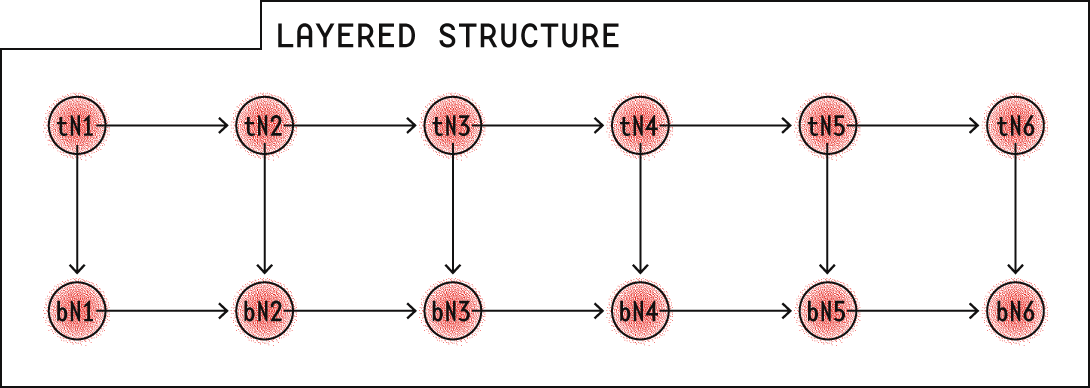
Layered Structure
As the name might imply, layered structures involve two different layers of linked nodes. Each node in the top layer is linked sequentially to the next node in the top layer, as well as to its corresponding node in the bottom layer.

Typically, the top layer would contain text and the bottom layer would contain photos, sounds, and video.
There are a lot of cool possibilities for layered hypertext. The text of the Pitchfork essay, “Glitter in the Dark,” is a standard entry in the Musician with a New Album genre. What’s different is the layer of stop-motion images that accompany the text. While they aren’t strictly part of the main narrative, they do evoke a sense of personality that deepens the text.
A slightly different take on the layered structure, the publishing platform FOLD, lets users add a layer of multimedia to accompany a text-narrative. The platform, created by the Center for Civic Media at MIT, offers a slightly different take on the same idea. It utilizes a set of cards in the main narrative. Each card is then linked to a second layer that contains background information — videos, text, maps, etc.
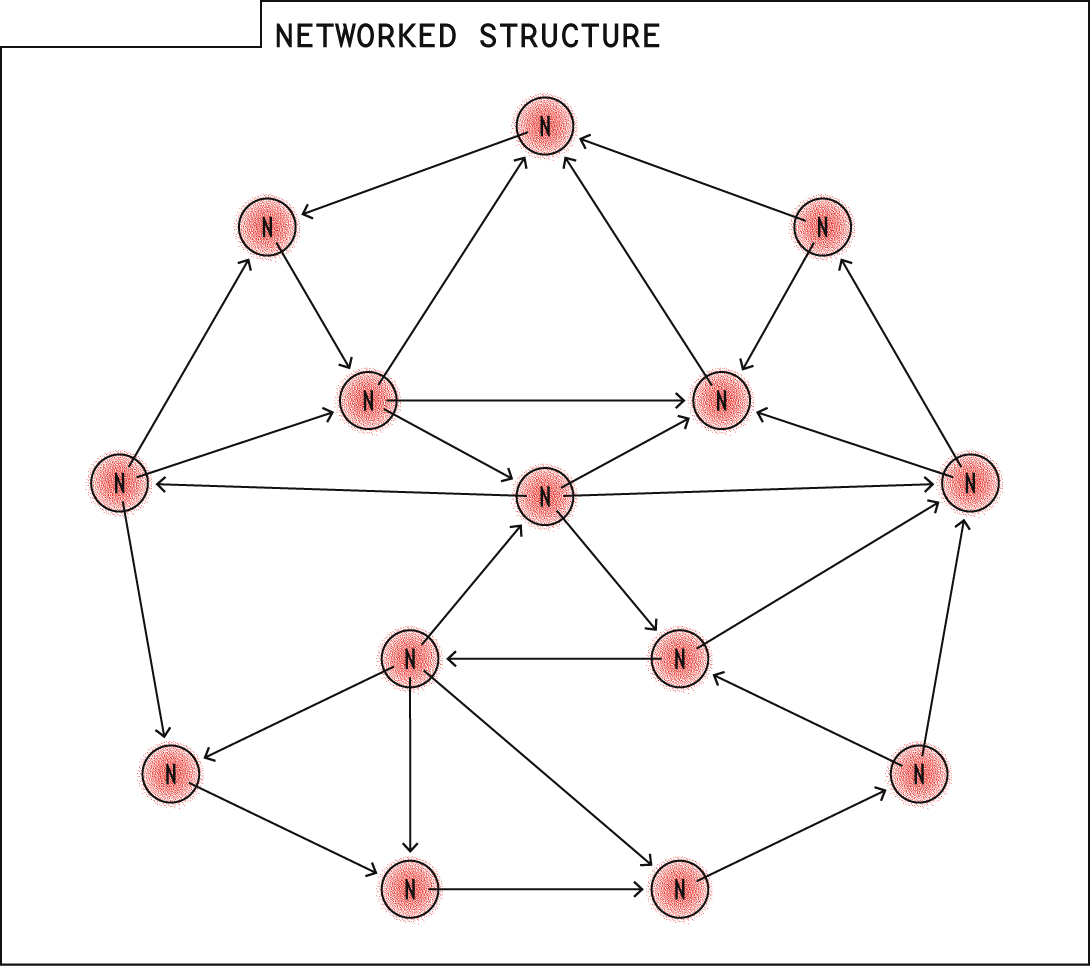
Networked Structure
I’ll admit that this is the one that really fascinates me. In a network structure nodes are connected by multiple links, potentially overlapping links (see figure 3). There’s no particular starting point, and no ending point. It’s possible to hit every node, though there are multiple paths through the structure, and many of those paths would hit the same node multiple times.

You might recognize the network structure as the basic form of the web itself, in which any given page may link to a multitude of other pages — some or all of which may link back. We’ve gotten pretty good at building these kinds of links between articles.
But I think we’ve not yet really thought about what it might mean to create a single publication that comprises a network of linked nodes.
Indeed, I can’t say that I’ve really seen this tried anywhere, though in one of those bits of self-referential meta-ness that good analytic philosophers like me are supposed to disdain, this very thing that you’re reading is one part of an attempt at doing just that