Screens, Research and Hypertext
Powered by 🌱Roam GardenThe Forms and Limits of Hypertext
In which I risk my analytic philosophy credentials by discussing hypertext theory.
I’ll confess that I’m a pretty linear thinker. I come by it honestly, having spent a bit over a decade studying and then practicing a pretty hardcore version of analytic philosophy.
“What’s analytic philosophy,” you ask?
A rigorous answer to that question would require more words than any sane person is willing to read, but the nutshell version is that analytic philosophers break claims down into their smallest constituent parts (be it terms, concepts, or propositions) and then analyze each part through the lens of formal logic.
As a good analytic philosopher, I’m on the record arguing that postmodernism as Theory is incoherent, at least when applied to moral or political questions.
And yet I’m fascinated by the very postmodern idea that links between texts are more important than the arguments within said texts.
For the past several years, I’ve been pretty obsessed with the idea of the nonlinear text generally and experimental fiction more specifically. The text that doesn’t simply move the reader from A to B to C through a series of logical steps. The text that the reader creates by choosing which steps to follow.
So at the risk of having the Analytic Philosophy Police take away my diploma, I’m going to talk about hypertext theory, which is a pretty postmodern (or, more specifically, post-structrualist) concept. Fair warning, though: I’m still an analytic philosopher trying to explain postmodernism, so this is going to be pretty hand-wavy. (Insert your own joke about postmodernism and hand-waving.)
What Is Hypertext?
I’m going to talk only about unidirectional links here. Bidirectional links are probably the way the web should have been, but the HTML hyperlink is unidirectional, so that's what we're going to talk about for right now.
Hypertext can be organized in several different ways:
Axial is a really pretentious label for something fairly simple—movement along a line. Axial hypertext isn’t strictly linear, though. Rather, readers are invited to take regular digressions from, then return to, the main text.
Basically, this is how we write every piece of nonfiction on the web.
A feature story with some included image galleries? Axial hypertext.
A sidebar that expands over the main story, then shrinks back to its initial location when you’re finished? Axial hypertext.
A video embed that offers some additional context for the narrative? Axial hypertext.
A card stack at the end of a Vox article? Axial hypertext.
I could go on, but I think you get the point.
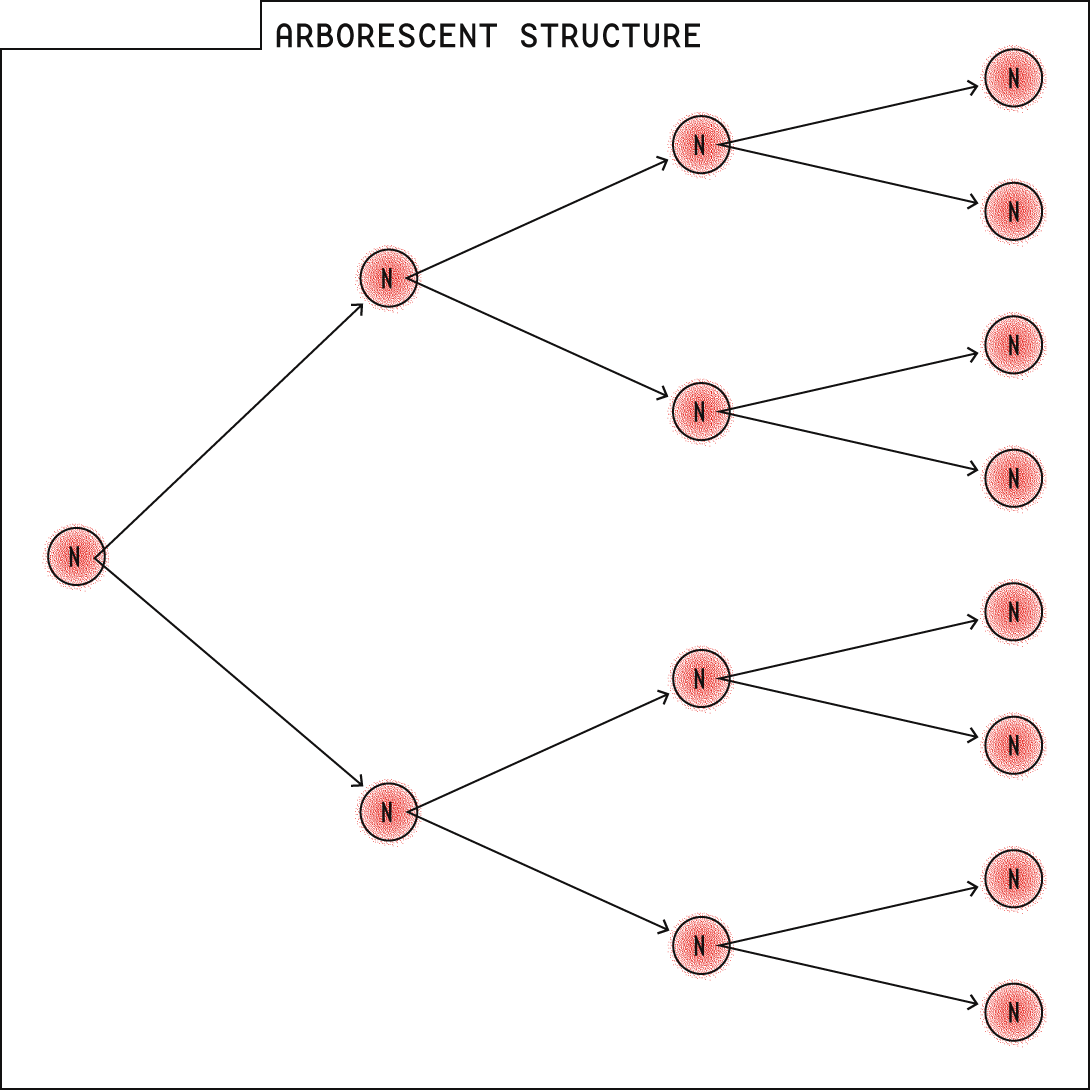
Another terrible term. Arborescent just means treelike, but no self-respecting postmodernist uses a simple word when an esoteric one will do. Anyway, an arborescent structure has a defined beginning point, and many non-overlapping ending points.

If you rotate this structure 90° clockwise, you’ve pretty much got a sitemap. Indeed, an information architect might call this kind of structure hierarchical — each node is a parent of its connected nodes on the right, and a child of its connected node on the left. Hierarchical language makes a bit less sense when applied to narrative text, so we’ll stick with arborescent.
The most obvious example of an arborescent text is the Choose Your Own Adventure story. The CYOA stories provide lots of paths through the text, with each path leading to a pre-determined ending. The structure requires presenting readers with clear binary choices — a requirement that is likely to feel pretty artificial outside of fiction.
In the digital realm, a lot of video games utilize the arborescent model, but I’m not aware of much online nonfiction employing this type of structure. If you’re looking for a real-world example without having to go dig up a Choose Your Own Adventure book from your parents’ attic, go spend a few minutes with You Are a Bear.
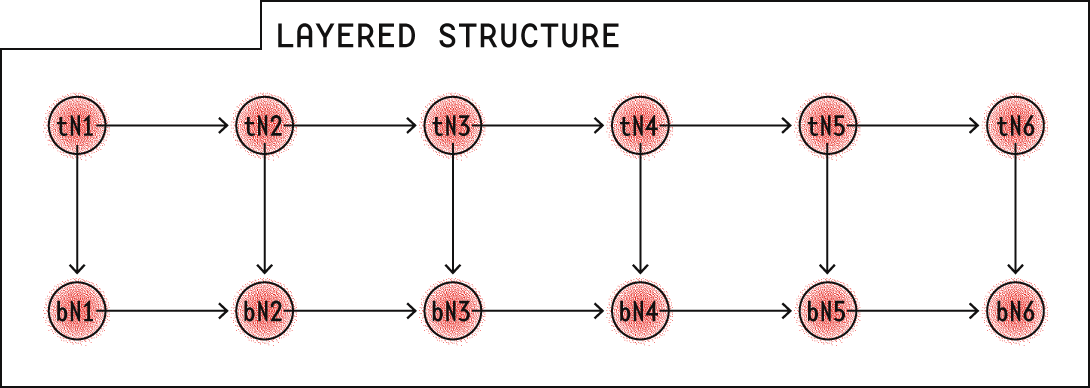
As the name might imply, layered structures involve two different layers of linked nodes. Each node in the top layer is linked sequentially to the next node in the top layer, as well as to its corresponding node in the bottom layer.

Typically, the top layer would contain text and the bottom layer would contain photos, sounds, and video.
There are a lot of cool possibilities for layered hypertext. The text of the Pitchfork essay, “Glitter in the Dark,” is a standard entry in the Musician with a New Album genre. What’s different is the layer of stop-motion images that accompany the text. While they aren’t strictly part of the main narrative, they do evoke a sense of personality that deepens the text.
A slightly different take on the layered structure, the publishing platform FOLD, lets users add a layer of multimedia to accompany a text-narrative. The platform, created by the Center for Civic Media at MIT, offers a slightly different take on the same idea. It utilizes a set of cards in the main narrative. Each card is then linked to a second layer that contains background information — videos, text, maps, etc.
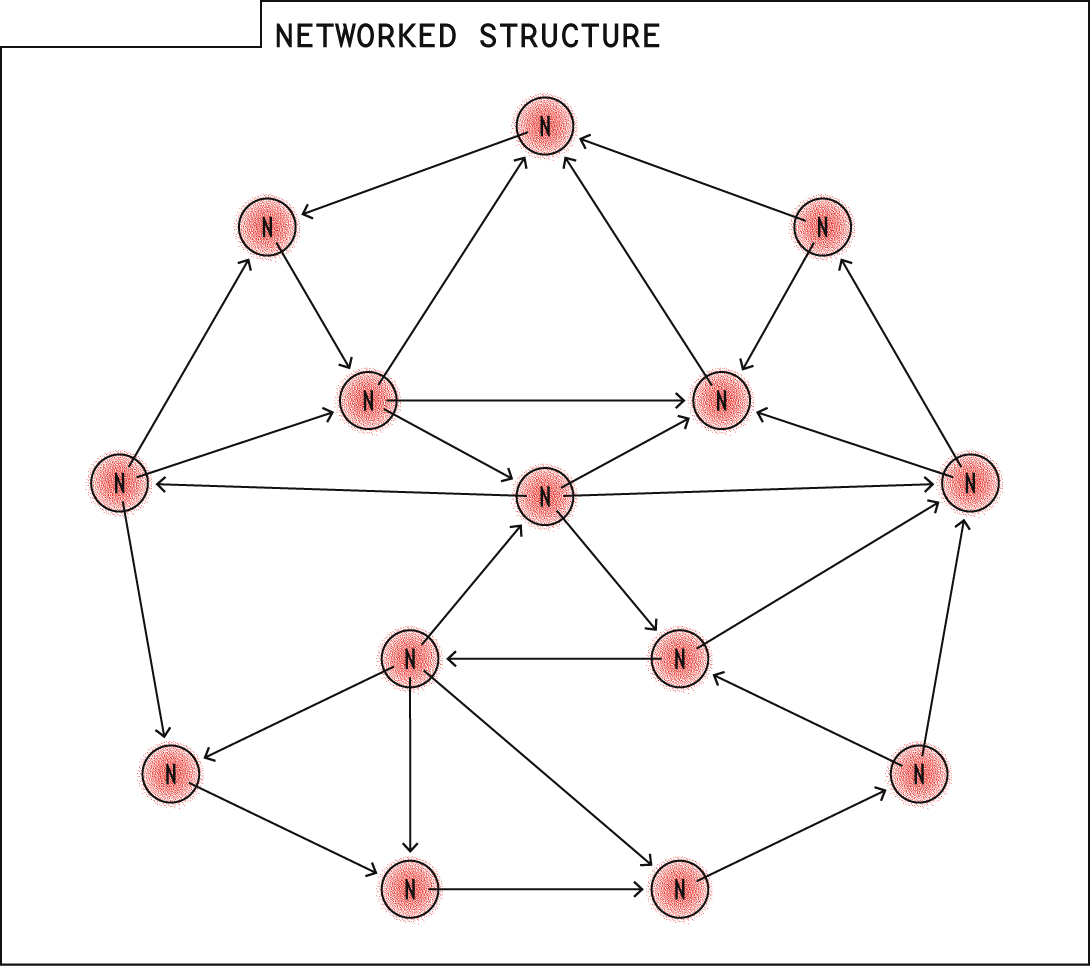
I’ll admit that this is the one that really fascinates me. In a network structure nodes are connected by multiple links, potentially overlapping links (see figure 3). There’s no particular starting point, and no ending point. It’s possible to hit every node, though there are multiple paths through the structure, and many of those paths would hit the same node multiple times.

You might recognize the network structure as the basic form of the web itself, in which any given page may link to a multitude of other pages — some or all of which may link back. We’ve gotten pretty good at building these kinds of links between articles.
But I think we’ve not yet really thought about what it might mean to create a single publication that comprises a network of linked nodes.
Indeed, I can’t say that I’ve really seen this tried anywhere, though in one of those bits of self-referential meta-ness that good analytic philosophers like me are supposed to disdain, this very thing that you’re reading is one part of an attempt at doing just that
For more context
What do you mean by calling yourself a linear thinker?
What to read next
Hyperlinks are one of the great inventions of the 20th Century. But they could be better.
Other items of interest
What would it look like to write a nonlinear essay?
Scholarship happens in the spaces between texts.
Because I want to read more about hypertext theory.
Referenced in
Toward a Nonlinear Essay
The philosopher in me kind of shudders at the very question. In my world, essays are either narratives or they are arguments (or possibly both). But narratives and arguments have an order. You can’t just start out with Q; you have to establish that P and that if P, then Q before you’re allowed to go around proclaiming that Q. That’s just how nonfiction works.
Linear Thinking
I’m sure she meant it as a compliment. I certainly took it as a compliment, too. I mean, I studied analytic philosophy. Linear arguments are kind of our stock in trade.
Linear Writing
The web is full of possibilities for a new kind of thinking and for a new kind of writing. The medium is still pretty new, so we don’t have very many conventions for what this sort of thing should look like yet, though there are a few starting to pop up. We’ll have to do some experimentation. Some of it will work. Some of it won’t.